网格布局
CSS 网格布局模块(CSS Grid Layout Module)提供了带有行和列的基于网格的布局系统,它使网页设计变得更加容易,而无需使用浮动和定位。
网格元素
网格布局由一个父元素以及一个或多个子元素组成。
Display 属性
当 HTML 元素的 display 属性设置为 grid 或 inline-grid 时,它就会成为网格容器。
网格容器的所有直接子元素将自动成为网格项目。
网格列(Grid Columns)
网格项的垂直线被称为列。
网隔行(Grid Rows)
网格项的水平线被称为行。
网格间隙(Grid Gaps)
每列/行之间的间隔称为间隙。
您可以通过使用以下属性之一来调整间隙大小:
grid-column-gapgrid-row-gapgrid-gap
把网格项目放在列线 1,并在列线 3 结束它:
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}

把网格项目放在行线 1,并在行线 3 结束它:
.item1 {
grid-row-start: 1;
grid-row-end: 3;
}

grid-template-columns 属性
grid-template-columns 属性定义网格布局中的列数,并可定义每列的宽度。
该值是以空格分隔的列表,其中每个值定义相应列的长度。
如果您希望网格布局包含 4 列,请指定这 4 列的宽度;如果所有列都应当有相同的宽度,则设置为 “auto”。
grid-template-columns: 80px 200px auto 30px;
grid-template-rows 属性
grid-template-rows 属性定义每列的高度。
grid-template-rows: 80px 200px;
justify-content 属性
justify-content 属性用于在容器内对齐整个网格。
网格的总宽度必须小于容器的宽度,这样 justify-content 属性才能生效。
- space-evenly 在列之间以及列周围留出相等的空间
- space-around 在列周围留出相等的空间
- space-between 在列之间留出相等的空间
- center 在容器中间对齐网格
- start 在容器开头对齐网格
- end 在容器末端对齐网格
align-content 属性
align-content 属性用于垂直对齐容器内的整个网格.
网格的总高度必须小于容器的高度,这样 align-content 属性才能生效.
- center 竖直对齐容器中间的行
- space-evenly 竖直方向使行之间以及行周围具有相等的空间
- space-around 竖直方向使行周围具有相等的空间
- space-between 竖直方向使行之间具有相等的空间
- start 竖直方向 对齐容器开头的行
- end 竖直方向 对齐容器末端的行
子元素(项目)
网格容器包含网格项目。
默认情况下,容器在每一行的每一列都有一个网格项目,但是您可以设置网格项目的样式,让它们跨越多个列和/或行。
grid-column 属性
grid-column 属性定义将项目放置在哪一列上。您可以定义项目的开始位置以及结束位置。
grid-column 属性是 grid-column-start 和 grid-column-end 属性的简写属性。
如需放置某个项目,您可以引用行号(line numbers),或使用关键字 “span” 来定义该项目将跨越多少列。
使 “item1” 从第 1 列开始并在第 5 列之前结束:
.item1 {
grid-column: 1 / 5;
}
使 “item2” 从第 2 列开始,并跨越 3 列:
.item2 {
grid-column: 2 / span 3;
}
grid-row 属性
grid-row 属性定义了将项目放置在哪一行。
grid-row 属性是 grid-row-start 和 grid-row-end 属性的简写属性。
如需放置项目,您可以引用行号,或使用关键字 “span” 定义该项目将跨越多少行
使 “item1” 在 row-line 1 开始,在 row-line 4 结束:
.item1 {
grid-row: 1 / 4;
}
使 “item1” 从第 1 行开始并跨越 2 行:
.item1 {
grid-row: 1 / span 2;
}
grid-area 属性
grid-area 属性可以用作 grid-row-start、grid-column-start、grid-row-end 和 grid-column-end 属性的简写属性。
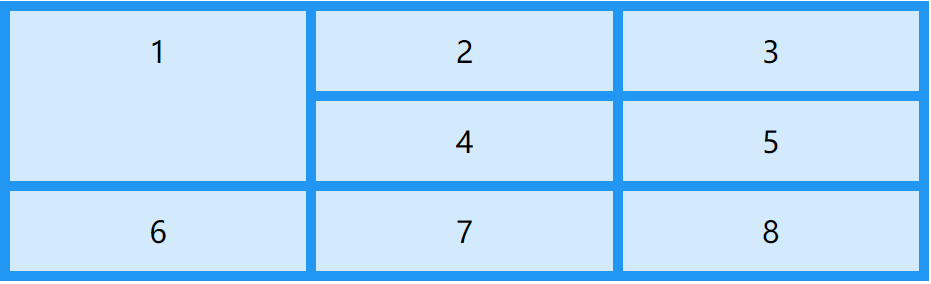
使 “item8” 从 row-line 1 和 column-line 2 开始,在 row-line 5 和 column line 6 结束:
.item8 {
grid-area: 1 / 2 / 5 / 6; // 开始行 / 开始列 / 结束行 / 结束列
}
使 “item8” 从 row-line 2 和 column-line 开始,并跨越 2 行和 3 列:
.item8 {
grid-area: 2 / 1 / span 2 / span 3;
}
命名网格项
grid-area 属性也可以用于为网格项目分配名称。
可以通过网格容器的 grid-template-areas 属性来引用命名的网格项目。
.item1 {
grid-area: myArea; // 占用一整行
}
.grid-container {
grid-template-areas: 'myArea myArea myArea myArea myArea';
}
让 “myArea” 跨越五列网格布局中的两列(句号代表没有名称的项目):
.item1 {
grid-area: myArea; // 占用前两列
}
.grid-container {
grid-template-areas: 'myArea myArea . . .';
}
使 “item1” 跨越两列和两行:
.item1 {
grid-area: myArea; // 占用前两列*前两行
}
.grid-container {
grid-template-areas: 'myArea myArea . . .' 'myArea myArea . . .';
}
命名所有项目,并制作一张随时可用的网页模板:
.item1 { grid-area: header; }
.item2 { grid-area: menu; }
.item3 { grid-area: main; }
.item4 { grid-area: right; }
.item5 { grid-area: footer; }
.grid-container {
grid-template-areas:
'header header header header header header'
'menu main main main right right'
'menu footer footer footer footer footer';
}
项目的顺序
网格布局允许我们将项目放置在我们喜欢的任意位置。
HTML 代码中的第一项不必显示为网格中的第一项。
.item1 { grid-area: 1 / 3 / 2 / 4; }
.item2 { grid-area: 2 / 3 / 3 / 4; }
.item3 { grid-area: 1 / 1 / 2 / 2; }
.item4 { grid-area: 1 / 2 / 2 / 3; }
.item5 { grid-area: 2 / 1 / 3 / 2; }
.item6 { grid-area: 2 / 2 / 3 / 3; }
您可以通过使用媒体查询来重新排列某些屏幕尺寸的顺序:
@media only screen and (max-width: 500px) {
.item1 { grid-area: 1 / span 3 / 2 / 4; }
.item2 { grid-area: 3 / 3 / 4 / 4; }
.item3 { grid-area: 2 / 1 / 3 / 2; }
.item4 { grid-area: 2 / 2 / span 2 / 3; }
.item5 { grid-area: 3 / 1 / 4 / 2; }
.item6 { grid-area: 2 / 3 / 3 / 4; }
}



